проект студии Кёрвс
Платформа для системной сборки веб-страниц и сайтов на Vue.js
Позволяет быстро и удобно собирать и поддерживать веб-страницы и сайты, минимизируя ресурс разработчиков

Разработчикам

Менеджерам, маркетологам и дизайнерам
Почему Механика?
Гибкость и кастомизация
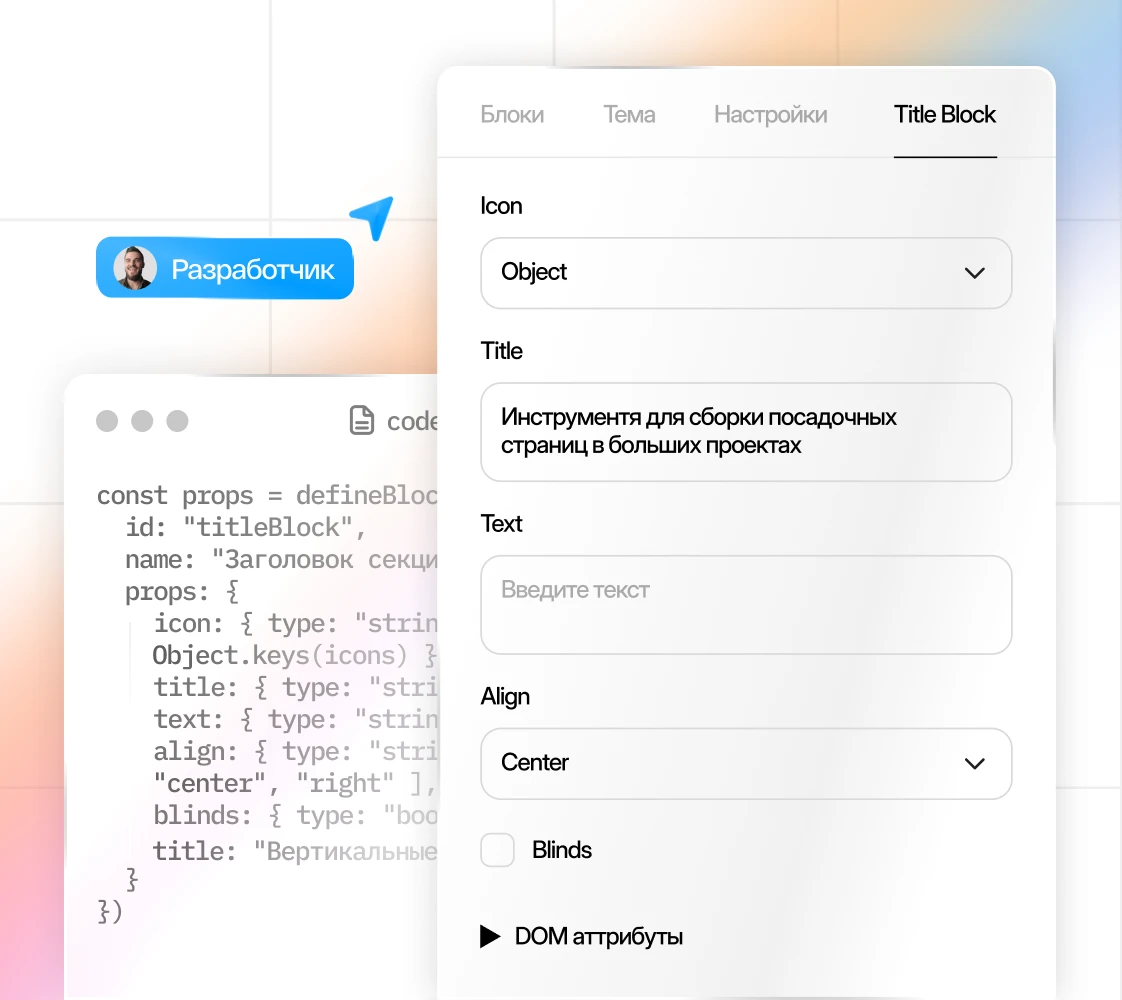
Механика позволяет загружать и использовать ваш собственный Vue-код для создания блоков.
Это означает, что вы не ограничены стандартными шаблонами — каждая страница может быть полностью уникальной и адаптированной под нужды проекта.

→ Оптимизируем процессы в диджитал-продакшене

Берем лучшее из ноу‑код
инструментов
Повышаем скорость разработки
и сохраняем гибкость в поддержке

Упрощаем и автоматизируем работу с большими дизайн системами
Следуем developer-first подходу и высоким стандартам веб-разработки
проект студии Кёрвс
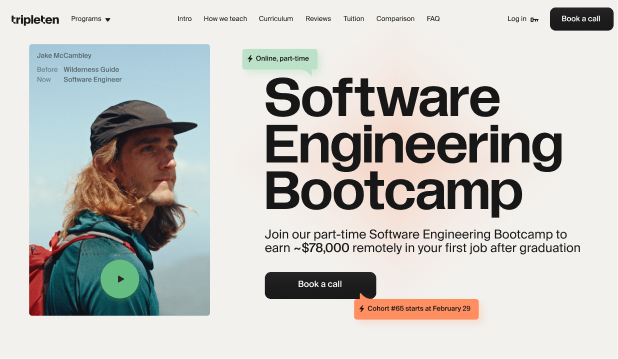
Мы разрабатываем и собираем лендинги на разных конструкторах сайтов много лет подряд
Посмотреть кейсы
“Мы придумали Механику, когда столкнулись с ограничениями конструкторов при работе с большими клиентами: нужна быстрая сборка, качественный код и легкость поддержки”
 Строим Механику, используя
современные frontend-практики
Строим Механику, используя
современные frontend-практики
Конструктор создан <разработчиками>, которые создают и поддерживают большие многофункциональные сайты для ed-tech и mar-tech продуктов с дестяками тысяч пользователей
Включён серверный рендеринг. Генерируем страницы, который грузятся максимально быстро и оптимальны для SEO.
Оптимизируем медиа файлы, эффективно управляем их загрузкой. Прогрессивно улучшаем опыт пользователя на странице.
<slot> дает возможность использовать привычный стэк без дополнительного обучения и практики. Разработчик не должен учить еще один Framework.
Разработчику не требуется дополнительных действий для интеграции с Механикой: назначаете CSS-переменные и редактирование цветов, шрифтов, выравниваний и других значений доступно контент-менеджерам.
Дает возможность задавать глобальные настройки для блоков и групп страниц. Разработчик задает значения и контент-менеджеру становится доступным управление настройками для всех блоков на странице.
Пользователи увидят страницы быстрее при переходе по внутренним ссылкам, так как эти переходы обрабатываются без обновления страницы. View transition ready!
Стек, который любит Механика

TypeScript

Vue.js 3

Vite.js
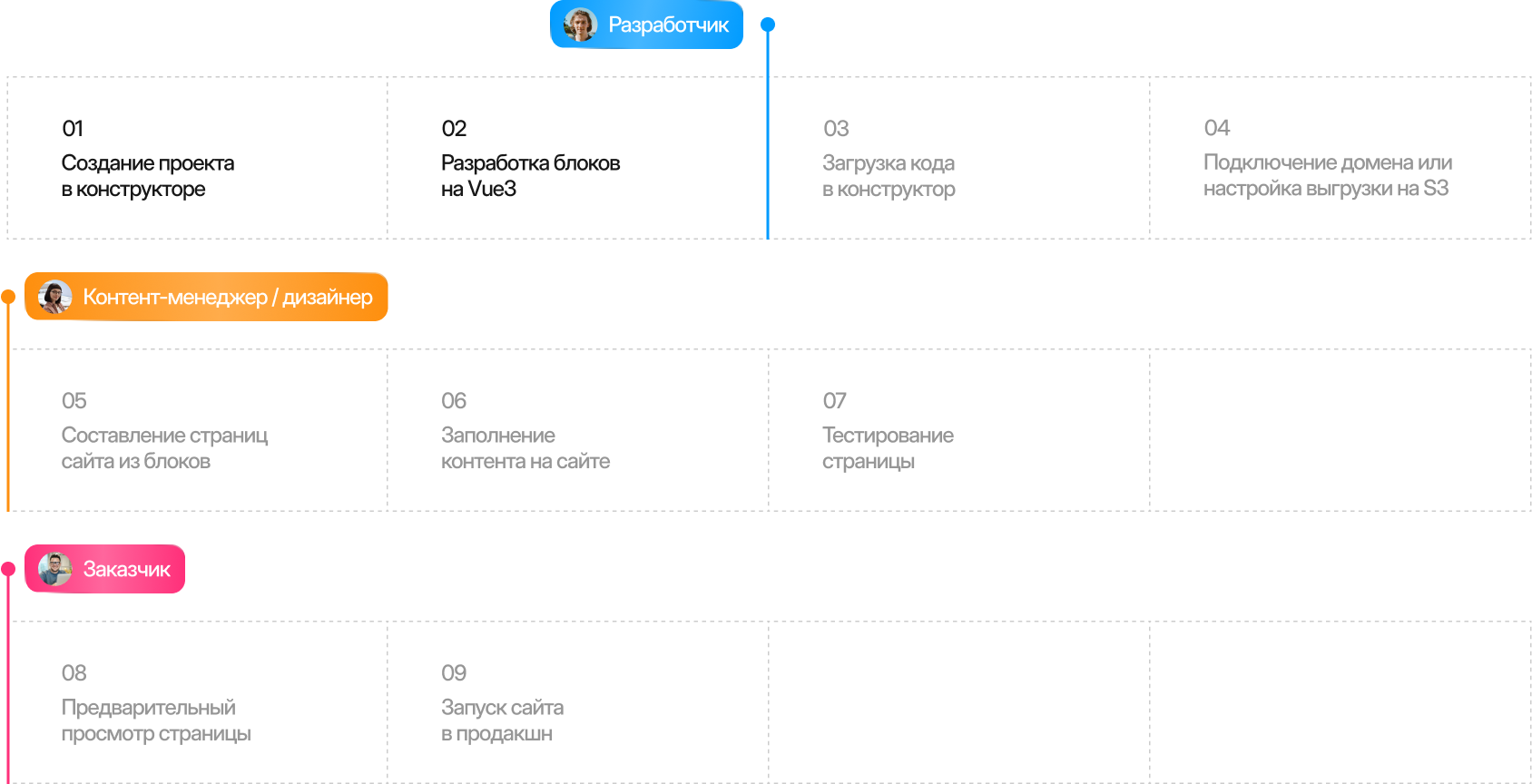
 Привычный воркфлоу
Привычный воркфлоу

Этот сайт тоже [собран]
на Механике
Посмотреть код на Механике

Оставь запрос на полное демо
Конструктор создан разработчиками, которые понимают
специфику создания маркентинговых сайтов
специфику создания маркентинговых сайтов